Image Editor 🌈
One of the most-requested Uppy features, the Image Editor, has landed (as beta) in 1.18.
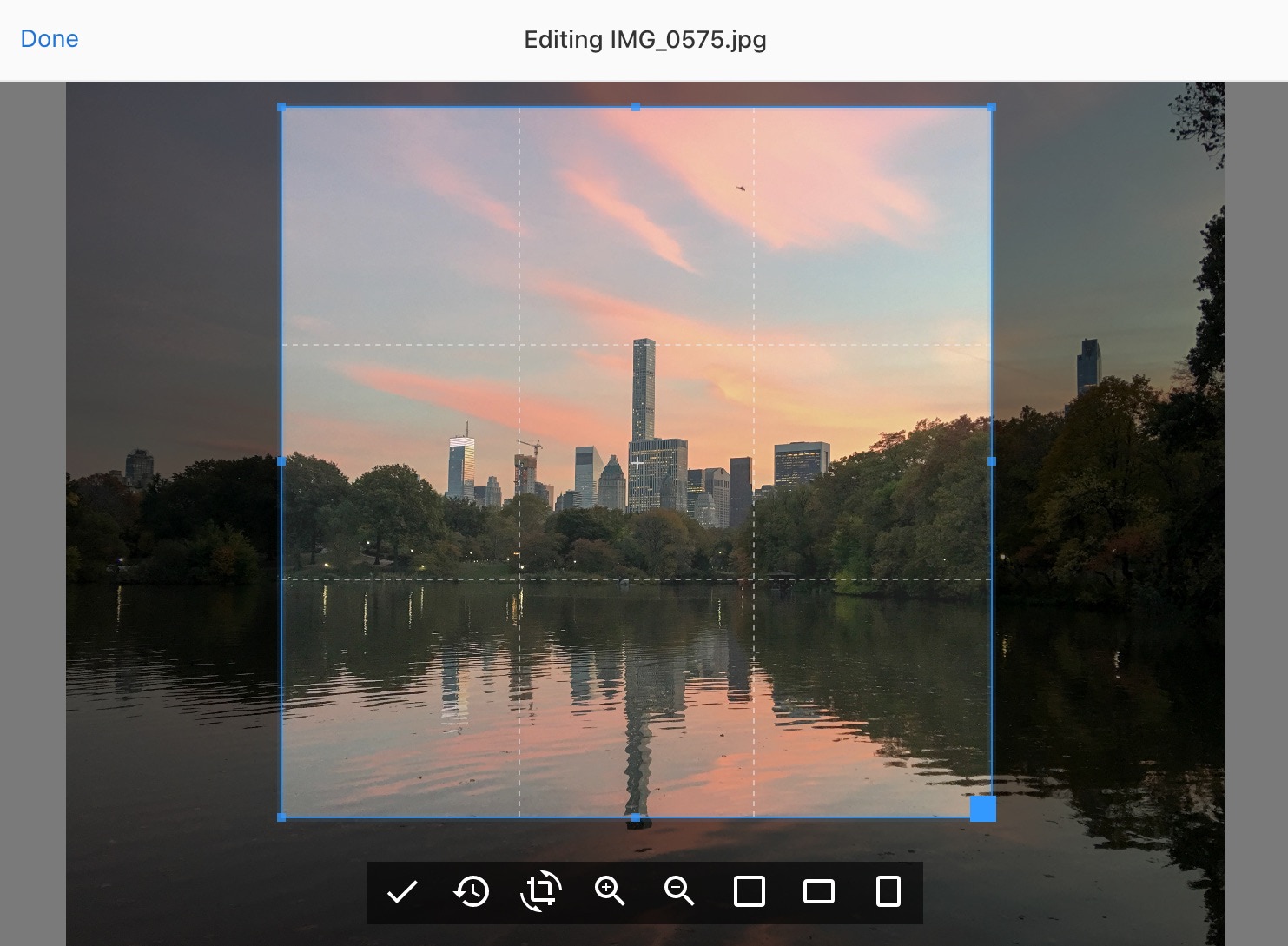
The editor currently supports cropping, resizing, rotating, flipping and zooming your images in and out. You can try it out on the Dashboard example page.
Under the hood we are using the excellent open source (just like Uppy itself) Cropper.js library.
npm install @uppy/image-editor
const Uppy = require('@uppy/core');
const Dashboard = require('@uppy/dashboard');
const ImageEditor = require('@uppy/image-editor');
const uppy = new Uppy();
uppy.use(Dashboard);
uppy.use(ImageEditor, {
target: Dashboard,
quality: 0.8, // for the resulting image, 0.8 is a sensible default
});

The Image Editor plugin is meant to be used with the Dashboard UI, but in theory it can work without it, rendered somewhere else. This has not been tested, try at your own risk ;-)
You can override the options from Cropper.js, too. Check out the docs for up to date options and events.
Please leave your feedback on Twitter.
🖼 One of the most-requested Uppy features, the Image Editor, for cropping, resizing, rotating, flipping and zooming your images is live now!
— Uppy (@uppy_io) July 21, 2020
Check it out: https://t.co/dDXRoW0HGj pic.twitter.com/IhYo0gwtvP
