🎄 Uppy 3.13 to 3.21: Typescript Saga: the beginning, Image Editor improvements, Dashboard auto-install

It’s this time of the year again! Make yourself cozy by the fire, and let us help you unwrap the gifts Uppy has prepared for you.
We proud of all the improvements and amazing new features and bug fixes we were
able to introduce this year. The highlights being: conditional S3 multipart and
signing S3 uploads on the client, speedy handling of 10-50k file uploads,
refresh tokens (useful when the token expires mid-upload for a large amount of
files / slow connections), server-sent events and new assemblyOptions for the
Transloadit plugin, Dashboard Single File mode (singleFileFullScreen),
improved ETA in the Status Bar, a bunch of new languages, including Hindi,
Mexican Spanish and Catalan.
This one, however, is a recent Uppy updates post, covering releases from
3.13.0 to 3.21.0:
announcing the switch to Typescript, Dashboard can now auto-install plugins,
support for Catalan language, a heap of bug fixes for Tus, Companion, AWS S3,
and more.
Typescript
We are excited to announce that we are working hard to refactor Uppy Core and
all plugins source files to TypeScript. We have a build setup in place that
temporarily supports both .ts and .js files in our monorepo. And a helper
utility that takes a package name and does the initial renaming and Typescript
config. Then we go through the list of plugins one by one. We begun with
@uppy/utils and @uppy/core, since most other packages depend on those. Now
we are moving to the rest, one by one.
This work so far is only affecting Uppy internals. In published packages we are
using the manually crafted d.ts files, as before. We are planning to flip the
switch and introduce some breaking changes in the next Uppy major, due to be
released in the first quater of 2024.
Core
- Allow duplicate files with
onBeforeFileAdded. - Fixed
onBeforeFileAddedwith Golden Retriever. - Simplify types with class generic and type more events.
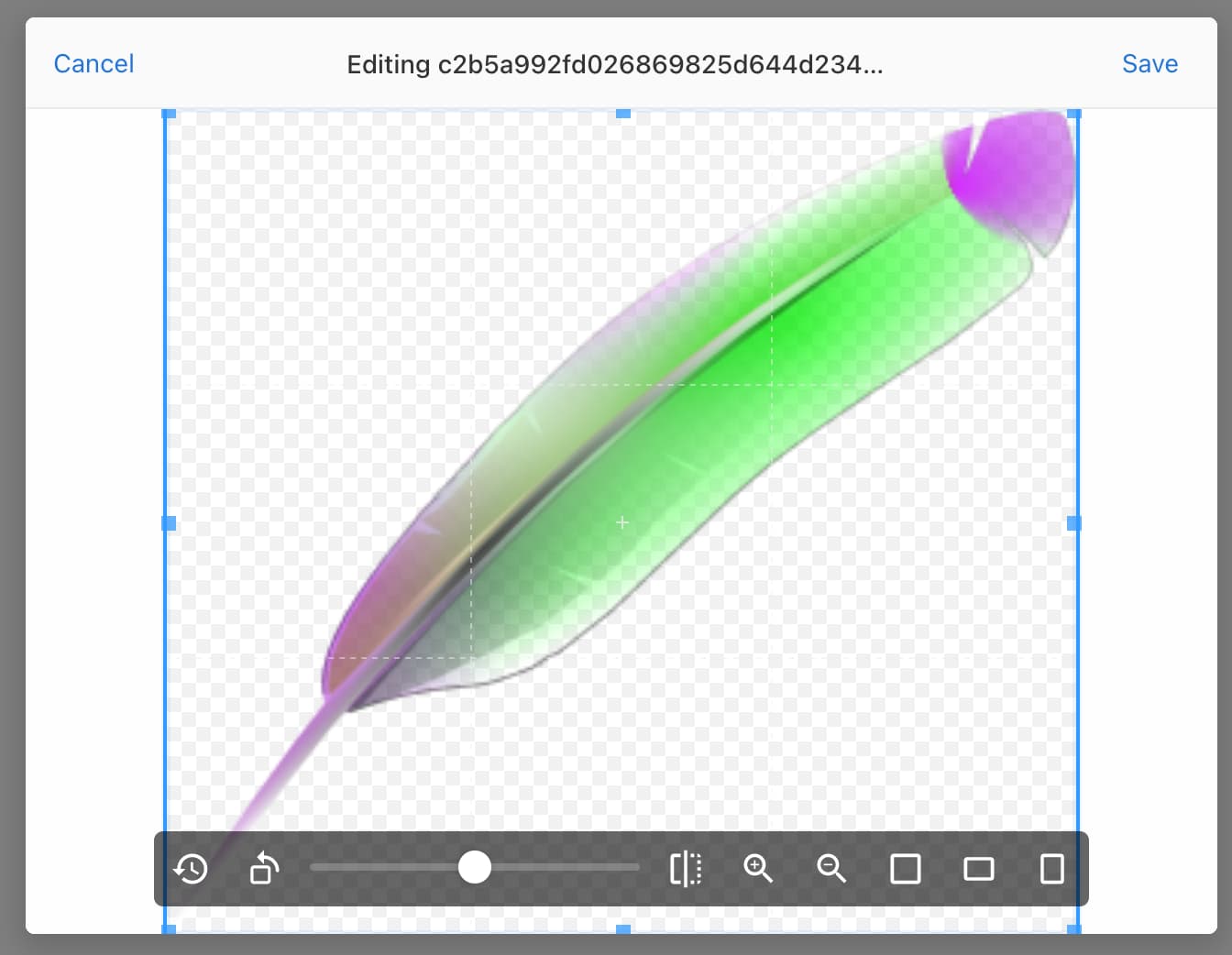
Image Editor
We have a whole separate blog post about the recent rotation improvements in the Image Editor, so please read that, if you are interested. Other changes include:
- Fixed labels on all buttons, centered the rotation slider label.
- Limited cropbox movements.
- Fixed to respect
cropperOptions.initialAspectRatio. - Change the checkered background color, make it semi-transparent.
- Fixed granular rotation:
[-45, 45]instead of[-45, 44]. - Removed 1px black lines.
- Made
file-editor:cancelevent fire when the Image Editor’s “cancel” button is pressed.

Dashboard
Dashboard can now automatically discover and install compatible plugins without
target option. This lets you use a much more condense syntax:
const uppy = new Uppy()
.use(ImageEditor)
.use(Dashboard)
.use(Webcam)
.use(GoogleDrive);
The old way via .use(ImageEditor, { target: Dashboard }) and
.use(Dashboard, { plugins: ['Webcam', 'GoogleDrive'] }) still works, but we
encourage you to use the new syntax.
Bug fixes:
- Remove
.uppy-Dashboard-isFixedCSS class whenuppy.close()is invoked. - When
showAddFilesPanel: true,aria-hiddenshould be the opposite. - Don’t cancel all files and Assemblies when clicking “done”.
- Update Dashboard’s blue color to meet WCAG contrast requirements.
AWS S3
- Fixed
TypeError, fixeduploadURLwhen usingPUT. - Pass
signalas separate arg for backward compat; pass theuploadURLback to the caller. - Refresh file before calling user-defined functions.
- Made sure we retry signature request.
- Use uppercase HTTP method names.
- Call
#setCompanionHeadersinsetOptions.
Companion
One of the most notable changes in Companion is on the client side, we’ve made authentication optional, allowing for more provider types, with publicly accessable links, for example.
In Companion Client we were able to drop the now unnecessary preflight requests, improving upload speeds and latency yet again.
Other notable changes and fixes:
- Allow dynamic S3 bucket.
- Companion+client stability fixes, error handling and retries.
- Catch “invalid initialization vector” instead of crashing.
- Added Onedrive refresh tokens.
- Fixed
authProviderproperty inconsistency. - Fixed accelerated endpoints for presigned POST.
- Fixed double tus uploads.
- Fixed onedrive pagination.
- Fixed Redis key default TTL.
- Fixed Uploader.js metadata normalisation.
- Make CSRF protection helpers available to providers.
- Refactor
getProtectedHttpAgentto make TS happy. - Unify redis initialization.
- Use deferred length for tus streams.
- Fixed a refresh token race condition.
- Fixed edge case for pagination on root.
- Fixed instagram/facebook auth error regression; uploadRemoteFile undefined; ProviderView error on empty plugin.icon.
- Added getBucket metadata argument.
- Added missing credentialsURL for box.
- Added test endpoint for dynamic oauth creds.
- Added Companion OAuth Key type.
- Aliased “removeListener” as “off” in Redis emitter.
- Use user-defined
onSuccess,onError, andonProgresscallbacks in@uppy/tus. - Invoke headers function for remote uploads.
- Send certain Onedrive errors to the user.
- Upgraded Node.js docker version.
Frameworks Integraions
- Angular: upgraded to Angular 16.x.
- Svelte: Fixed TS build command.
- Vue: added export for FileInput.
Locales
- Added Catalan locale
ca_ES. - Added missing translations to
de_DE. - Update Farsi.
Transloadit
- Emit assembly progress events.
- Removed Socket.io — it’s server-sent events with fallback to polling now.
Misc
- Added Prettier, migrated to Vitest for Uppy core and Uppy plugins.
- Update
file.meta.nameafter compression, becase format/extension might have changed. - use latest Node.js version for tests.
- Migrate to AWS-SDK V3 syntax.
- Move remote file upload logic into companion-client.
Happy holidays and see you in 2024!