Uppy 1.27: Drop Target plugin, Vue 3 support, Dashboard dynamic meta fields, “Shared with me” in Google Drive
In Uppy 1.27 we’ve added a new @uppy/drop-target plugin, enabled support for
Vue 3, introduced dynamic metaFields option for Dashboard, Google Drive now
lists documents that have been shared with you.
Drop Target
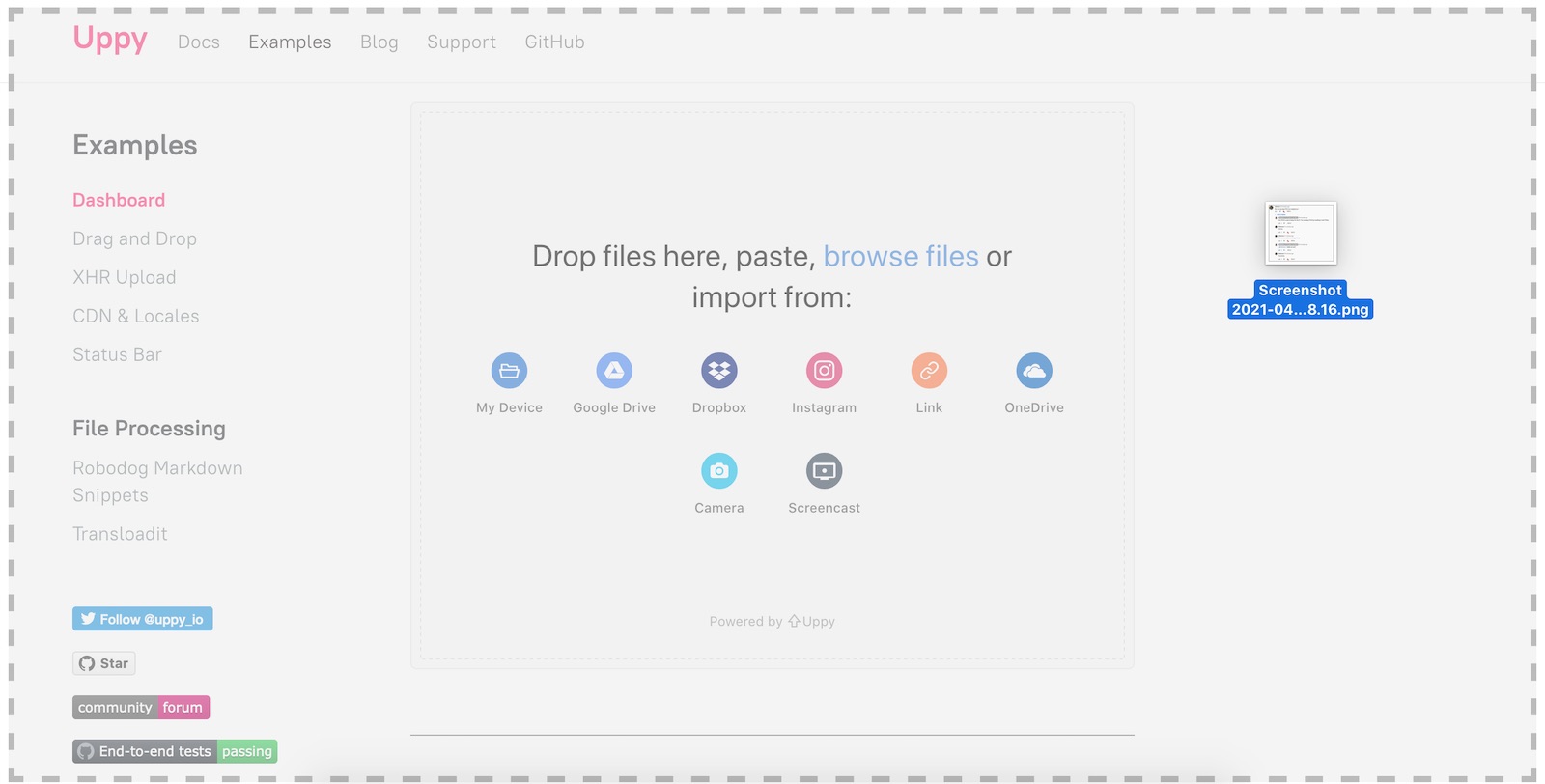
With @uppy/drop-target it is now possible to turn your whole app / page (or
any other element, like <textarea>, for instance) into a drag-and-drop area:

uppy.use(DropTarget, {
target: document.body,
});
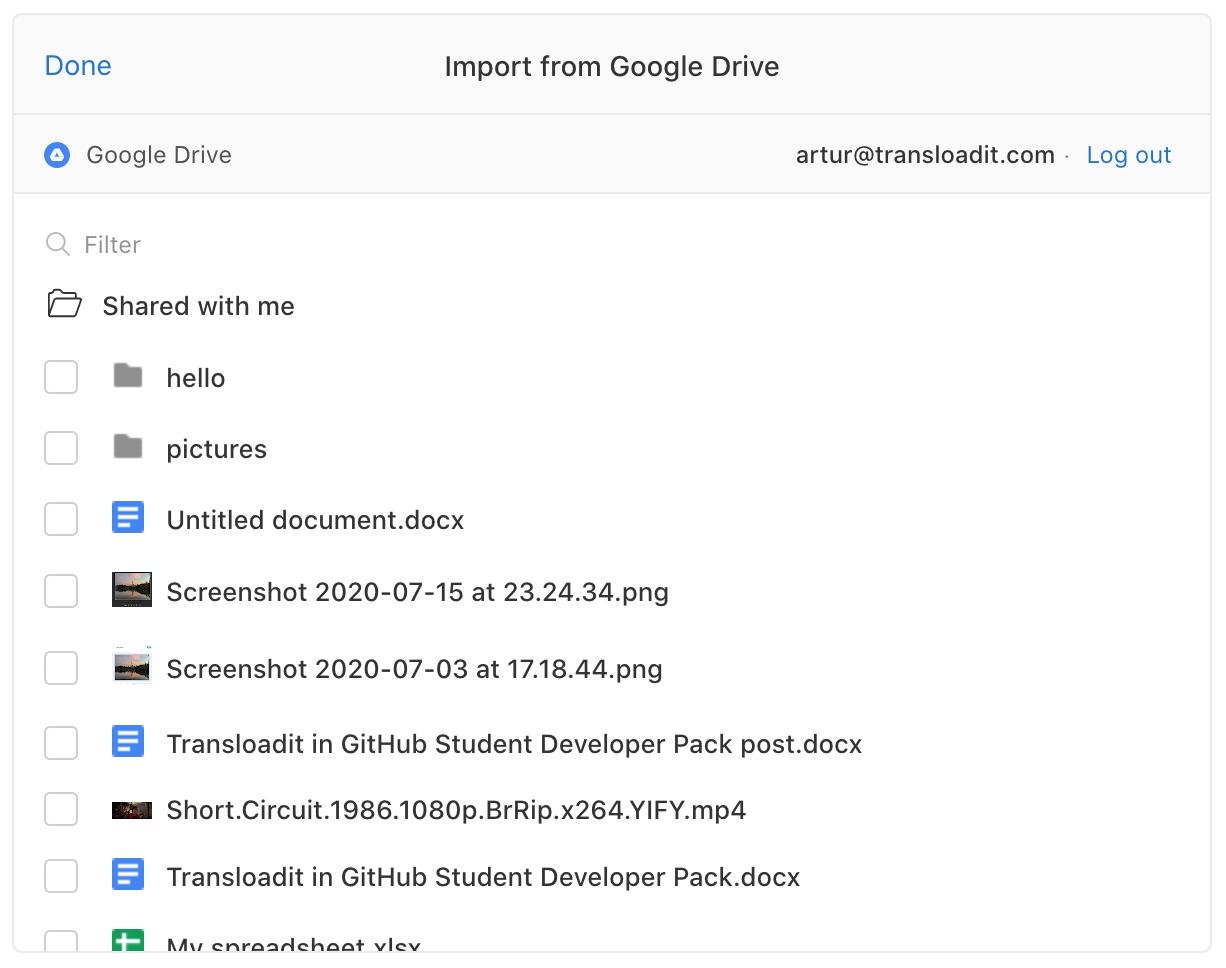
Google Drive “Shared with me”
If you connect Uppy to Google Drive, you’ll now see a new virtual folder called “Shared with me” — there you’ll find (hard to guess, I know), documents that have been shared with you.

Dashboard Dynamic metaFields
Sometimes you may want to show specific meta fields for certain type of files. For instance, you may want to show location and alt attribute for images. Now, instead of setting a fixed array of fields, you can pass a function that will be called for each file, returning an array of fields from it:
.use(Dashboard, {
trigger: '#pick-files',
metaFields: (file) => {
const fields = [{ id: 'name', name: 'File name' }]
if (file.type.startsWith('image/')) {
fields.push({ id: 'location', name: 'Photo Location' })
fields.push({ id: 'alt', name: 'Alt text' })
}
return fields
},
})
See Dashboard metaFields docs
for details.
Vue 3
@uppy/vue integration now supports Vue 3! This is done by checking the
arguments of the render function and determining whether it is using Vue 2 or
3, and then returning the appropriate rendering method.
Companion CORS and Better Testing
In Companion, we’ve improved unit testing DX
(#2827) and switched to using
the cors module instead of custom cors logic
(#2823).
@coreprocess submited a fix that allows Companion to serve on a subpath (#2797), and added Redis pubsub scope setting (#2804)!
npm 7
We’ve finally upgraded our monorepo to npm 7 and
Workspaces. If you are a
contributor, please upgrade npm install npm -g, as npm 7 is now required for
the Uppy repo.
New Linter Rules
Quite a few new rules have been added to our eslint-config, which is now mostly
eslint-config-transloadit with some custom uppy-specific overrides.
Misc
- @uppy/xhr-upload: Set headers just before the upload in case options changed (#2781 / @rart)
- @uppy/aws-s3-multipart: Aws-s3-multipart sends outdated file info to upload-success event (#2828 / @goto-bus-stop)
- @uppy/aws-s3: removeUploader triggered on uninstall (#2824 / @slawexxx44)
- @uppy/webcam: Fix issue where the modes:
['audio-only']option was ignored when getting tracks from the media stream (#2810 / @dominiceden) - website: Website improvements (#2803 / @nqst)
See changelog for details.
Download
Or include from CDN. Note that it’s highly
recommended to pick and choose specific Uppy plugins that you need, and install
them with npm or yarn. This is because the bundle includes all Uppy plugins
at once.
