Uppy 1.25: right-to-left scripts, Ukrainian translation, Companion improvements
Uppy 1.25 adds support for right-to-left scripts, Ukrainian translation and various improvements for Companion.
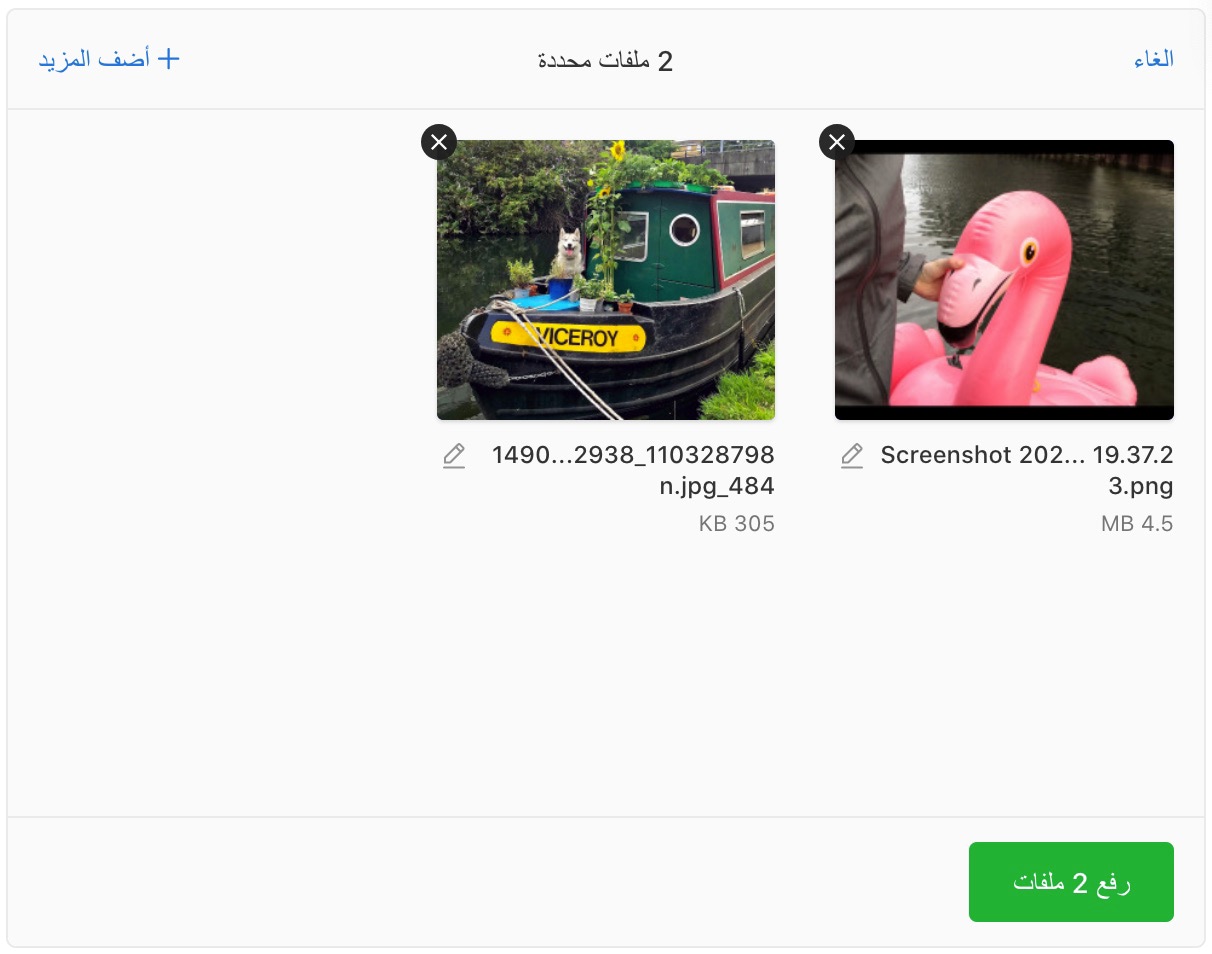
Just see how cool this looks, and read further for a video demo and some behind the scenes implementation sorcery:

Right-to-left scripts
Renée have improved support for right-to-left scripts (such as Arabic, Farsi, Hebrew). This means that Uppy UI can now be mirrored, like how you might see on sites like Wikipedia.
HTML dir attribute can be used to set the direction — any parent element of
the Dashboard may have it. It’s good practice for sites to add a dir attribute
on <html> element, but for backwards compatibility the Dashboard will default
to left-to-right rendering.
The text direction can also be set in code using the new direction option for
the Dashboard plugin. This is useful for the modal dashboard, which would
typically be mounted in the <body> element, so there is no other parent
element that you could set the dir attribute on (aside from <body> and
<html>, which sites should do, but may not).
Head over to the #2705 PR description and code, if you are interested in how this is implemented, using new CSS properties like
inline-startandinline-endwithpostcss-logicalandpostcss-dir-pseudo-classfor the fallback.
Locales
@DenysNosov contributed a Ukrainian translation and fixes for Russian grammar!
Integration Guide
Andrew, who’s been on fire recently adding Vue and Svelte integrations for Uppy, has taken the time to share his experience and has written an “Adding a new integration” guide, in case you’d like to help befriend Uppy with your favorite framework or library.
Companion
- Added support for setting 3rd party credentials in runtime
- Metadata is now passed to S3
- Support for
opts.companionCookiesRulerule - Delete tus error’s
originalRequestfield before propagating error - Companion now uses multi-stage docker build
Misc
- @uppy/dashboard: emit fileId on both file-edit-start and file-edit-complete events
- @uppy/box: added Box to Uppy CDN
See changelog for details.
