Uppy 1.24: 🎅 Happy Holidays — Svelte, React hook, Auto Open Image Editor
Uppy 1.24 adds an experimental Svelte integration, additional React components,
autoOpenFileEditor option for Dashboard, and a Norwegian (bokmål) translation!

Svelte
Last month we introduced the first release of official Vue.js components for
Uppy. This month, we're releasing @uppy/svelte: a set of components for the
Svelte framework. Credit, once again, goes to
Andrew Kachnic (and special thanks to
Adam Medford)!
npm install @uppy/svelte
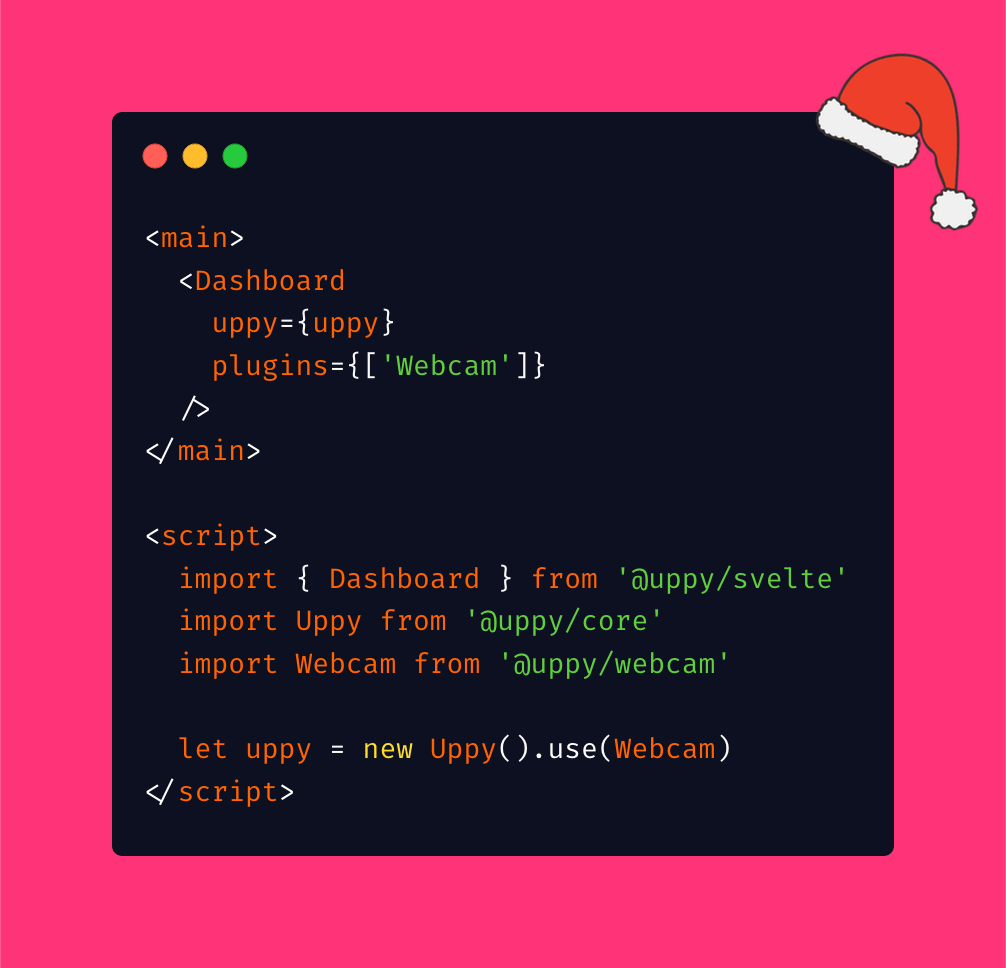
<main><Dashboard uppy={uppy} plugins={['Webcam']} /></main>
<script>
import { Dashboard } from '@uppy/svelte';
import Uppy from '@uppy/core';
import Webcam from '@uppy/webcam';
let uppy = new Uppy().use(Webcam);
</script>
Please see the Uppy Svelte documentation for all the components.
React
The @uppy/react package now contains <FileInput />, a wrapper for the
@uppy/file-input plugin. It can render simple HTML file input or button, for
situations where a flashy user interface is not desired.
Additionally, useUppy() is our first React Hook, made to manage the lifecycle
of Uppy instances. Without this, it's easy to accidentally create many garbage
Uppy instances in modern React code.
import { FileInput, useUppy } from '@uppy/react';
import Uppy from '@uppy/core';
import Tus from '@uppy/tus';
function MyUploader() {
const uppy = useUppy(() => {
return new Uppy().use(Tus, { endpoint: 'https://tusd.tusdemo.net' });
});
// useUppy() will automatically `.close()` the Uppy instance for us when
// MyUploader unmounts.
return <FileInput uppy={uppy} />;
}
This does not solve all our problems yet: dynamic configuration is still difficult to do right, due to the mismatch between React's declarative and Uppy's imperative style. We hope to add more documentation and tools to bridge the gap in the new year.
Locales
@elkebab contributed a Norwegian translation!
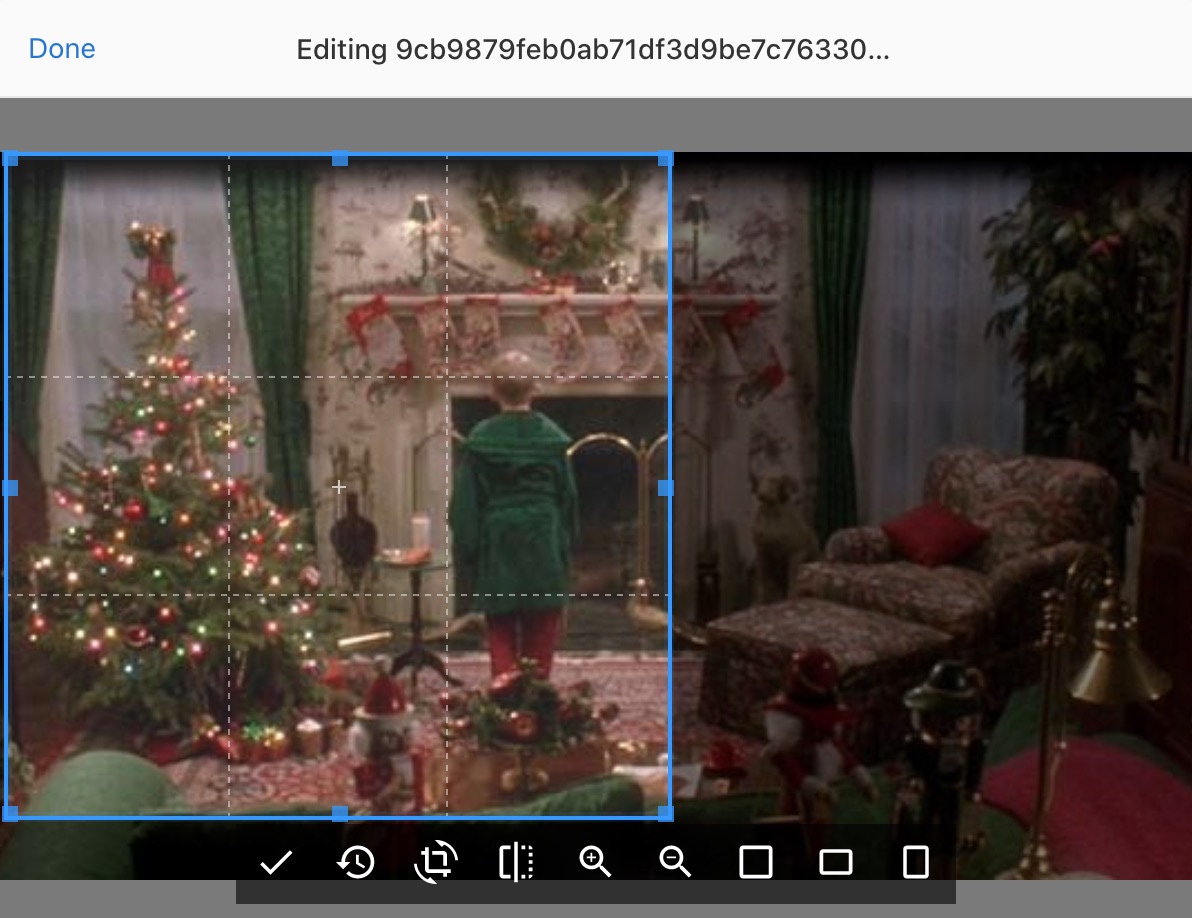
Auto Open Image Editor
If you are using Image Editor plugin with the Dashboard, there’s a new option
autoOpenFileEditor,
which will open Image Editor automatically for the first image that was added to
Uppy.
const uppy = new Uppy().use(Dashboard, {
autoOpenFileEditor: true,
});

Misc
- @uppy/core: new event
files-addedwith all files added in one batch (#2681 / @arturi) - @uppy/utils: Add archive mime types (#2703 / @ahmedkandel)
- @uppy/companion: fix crash when Dropbox API returns an error (#2687 / @ifedapoolarewaju)
See changelog for details.
Happy Holidays!
Many thanks to all our contributors and users over the past year! Uppy has gained quite a few new features and important improvements in 2020 (despite everything going on offline!). We hope to see you again soon in our first release of 2021 :)