Day 7
· 4 min read
Welcome to Day 7 of our ongoing thirty-day blog post challenge toward the Uppy 1.0 release on April 25! With the weekend behind us and all batteries fully recharged, we're ready to start hacking away again at the forest of To Do's that lies in front of us.
We still have some updates from the end of last week to share with you, and our team is already working hard today on fixing issues and making improvements. So let's jump into it!

Done
- Artur and
Kevin
fixed CI builds
with
new
npm
scripts (that now explicitly opt into running Companion via
npm run dev:with-companion) and by switching to a newer Chrome version for Windows 7 on Saucelabs. Kevin also cut down website deploy times by leveraging cache. - Ife fixed a bug in XHR Companion uploads.
- Then Ife, Artur, and Kevin teamed up for the entire afternoon to deal with
resumable uploads in RN, and got it to work inside an upload session. You can
now hit Pause & Resume! 🎉 It does not yet recover after a crash, but more
on that under the
In Progresssection. One of the bigger hurdles addressed during this call was fixing websocket communication between Companion RN, so remote uploads done through Companion now report progress to the mobile app. - Renée fixed
a TypeScript issue for people
who do
allowSyntheticDefaultImports: false. - Evgenia has removed the jumpiness that occurred when Uppy was loading.
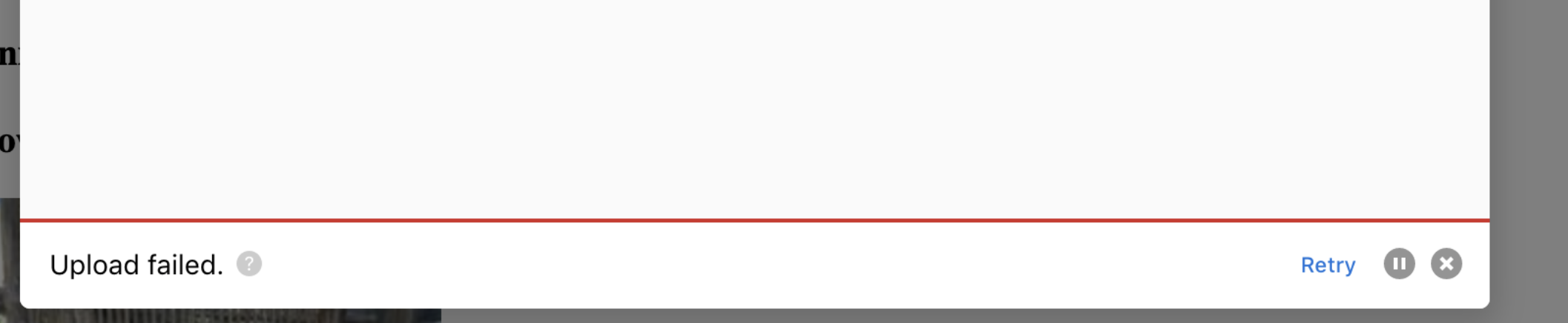
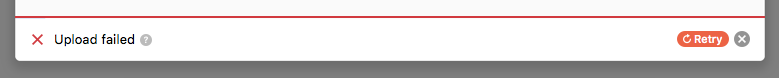
- Alex improved the design of the
statusbar for cases where the upload fails.
Before:


In Progress
- As mentioned, resumability in RN doesn't work yet after a crash. To fix this, Ife is trying to implement Tus fingerprint storing in RN (as LocalStorage isn't available there). He'll first finish support for Node.js and then add React Native support for tus-js-client.
- Artur is working on making our RN example better to look at, showcasing a real progress bar, nice buttons for Pause & Resume, as well as a first iteration on file previews. He'll also be pushing out a release with recent fixes, and give Evgenia's early work a smooth landing.
- Renée is writing tests to accomodate the change for better progress reporting and has started on Transloadit Assembly Cancellation.
- We're looking at a potentially big problem when using tus-js-client inside React Native for large files, stay tuned!
- Evgenia is working on the dashboard, improving how file previews are justified and testing browser compatibility.
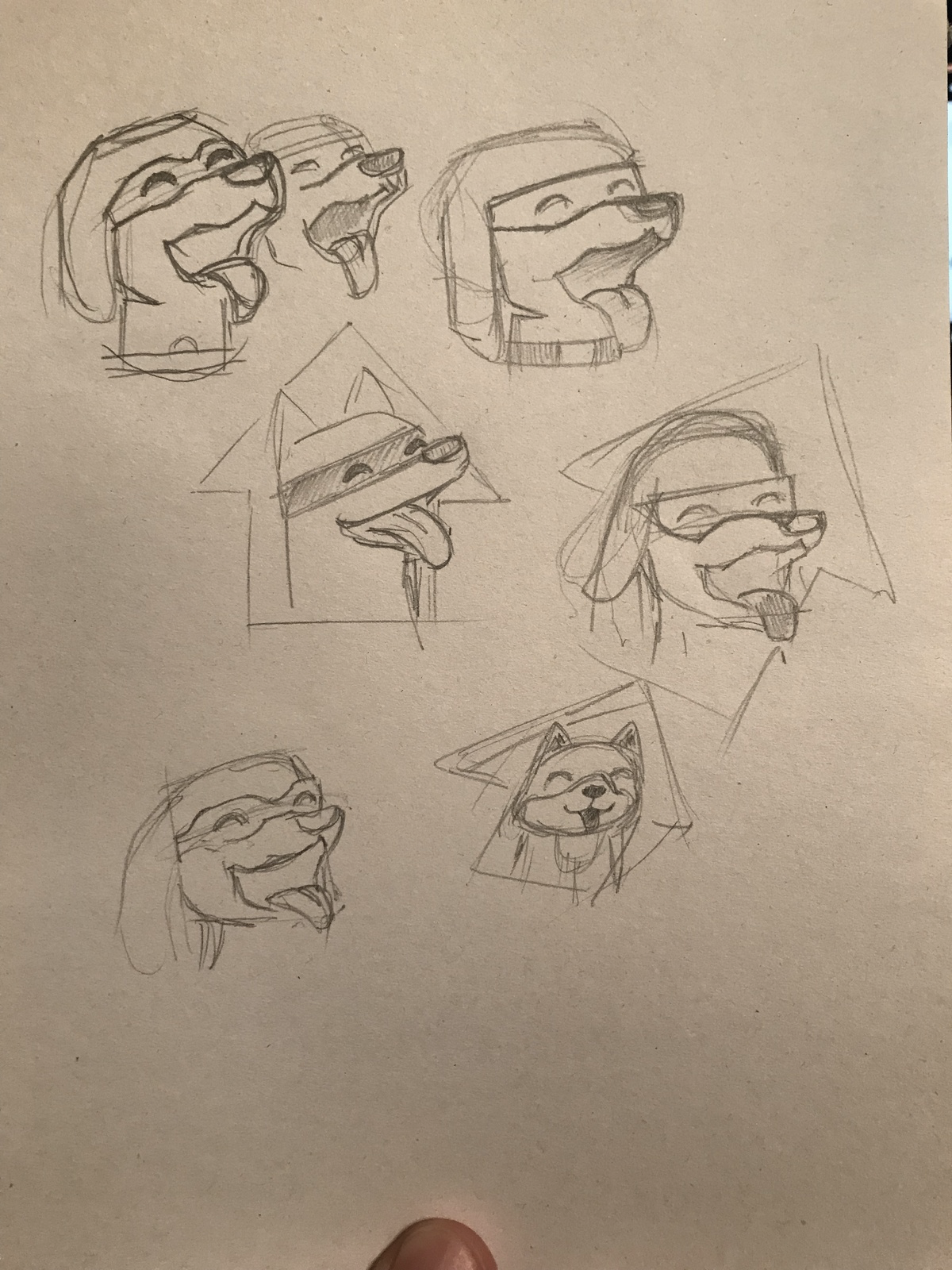
- Alex Kolodko (yes, that is indeed a different Alex 😄) has been drafting up some sketches for an iteration on our logo:

And that's all the news we have for you today! Catch up with us tomorrow for more progress on our 30 Days to Liftoff! And of course, if you want to make sure you're not missing out on anything, feel free to subscribe to our RSS feed 🚀
