Uppy 0.9: Making Progress, then pause & resume. Remote file uploads, Informer.
We have just released Uppy 0.9.0. This release features some changes that we think you will be very excited about. Let's see what's new!
Ability to pause uploads, progress indicators & ETA
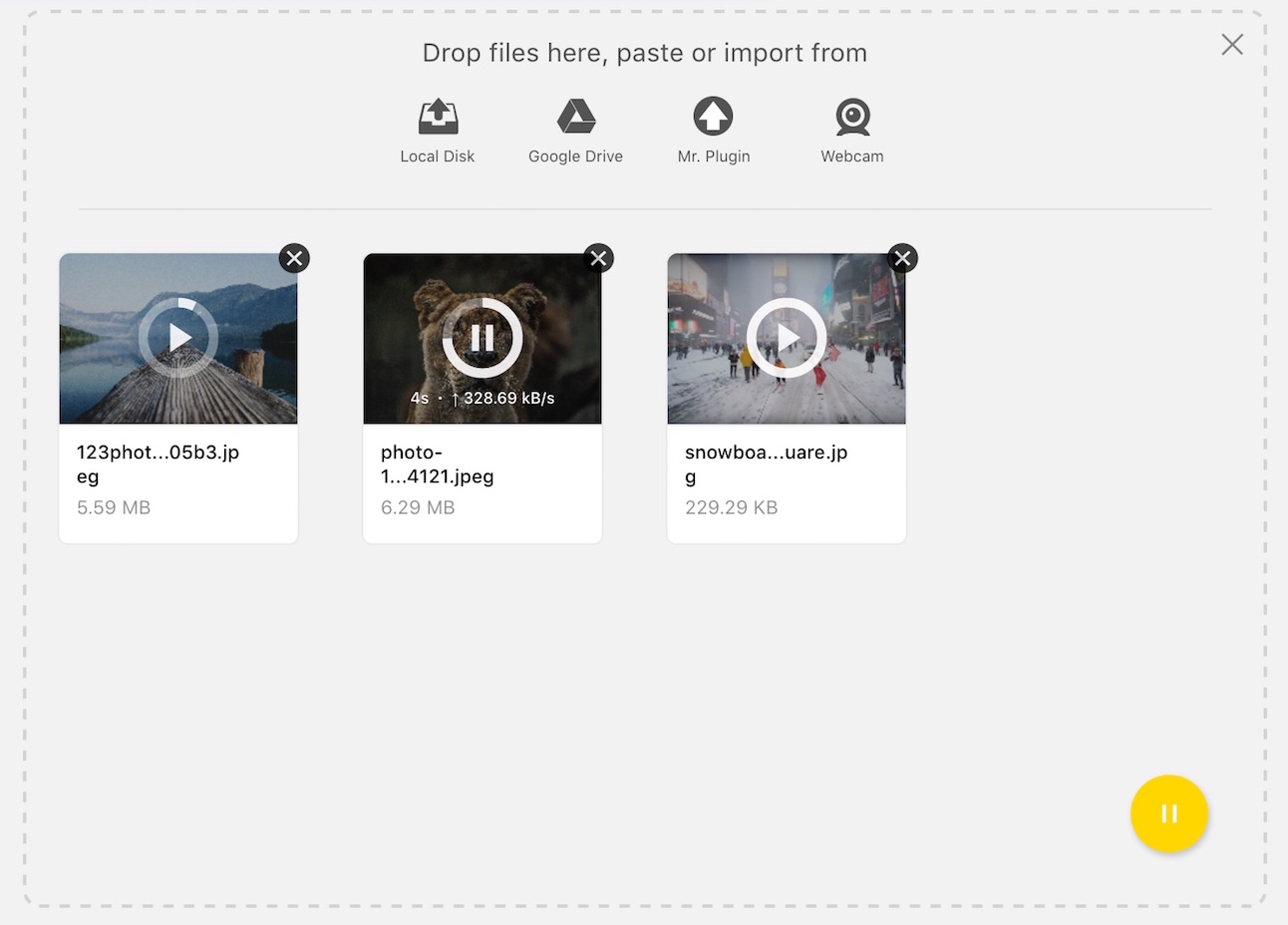
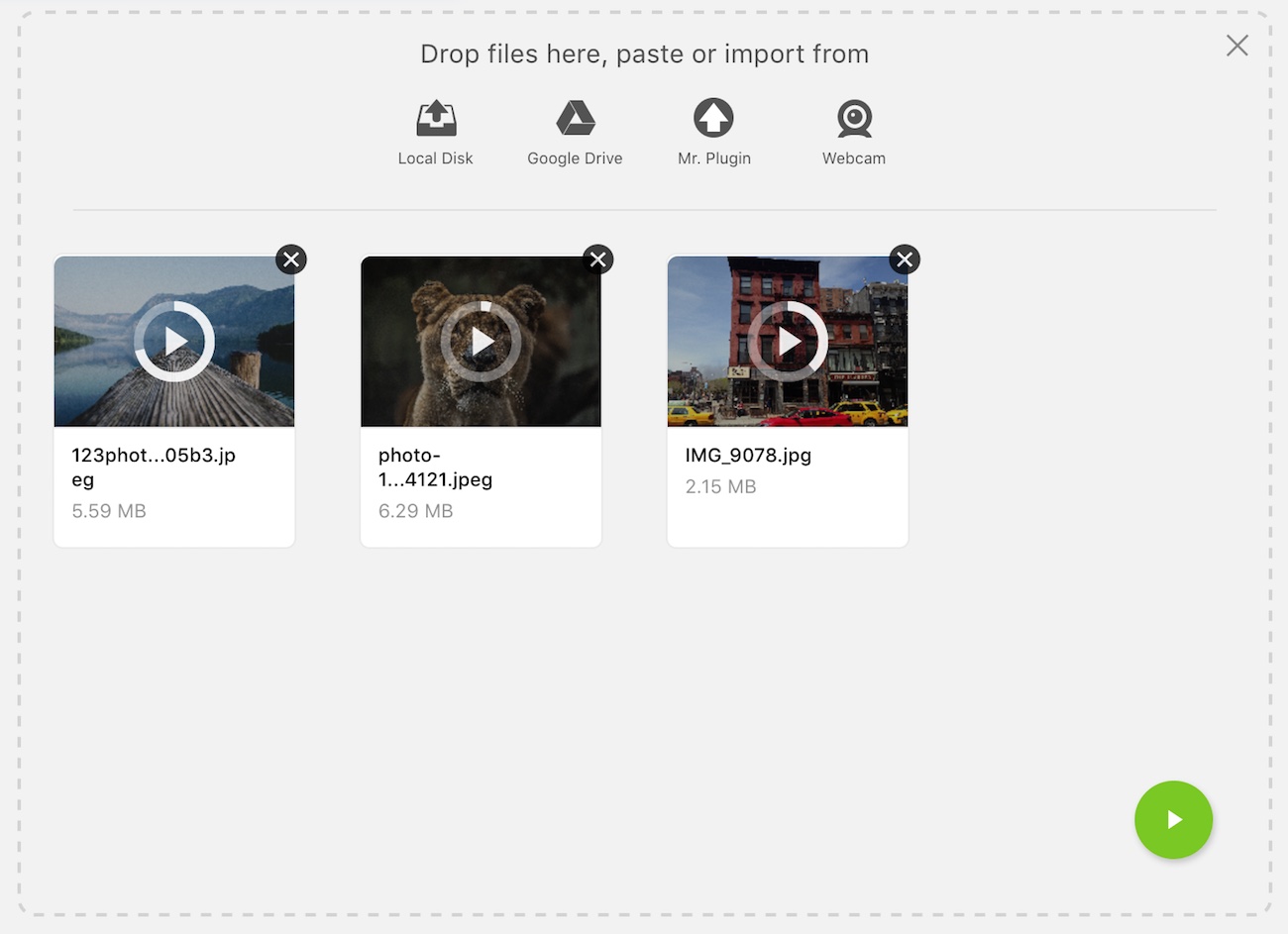
The most visible feature that has been added is the ability to pause and resume file uploads.


The upload dashboard now contains more information about uploads, such as the time remaining until an upload is finished. We have also added circular progress indicators to give better visual feedback on an upload's progress.
Remote file uploads
Remote file uploading is now working again.
Informer interface
We have added a new Informer plugin (tested with Dashboard, should also work
anywhere else) that listens to informer events, like so:
bus.emit('informer', message, type, duration);
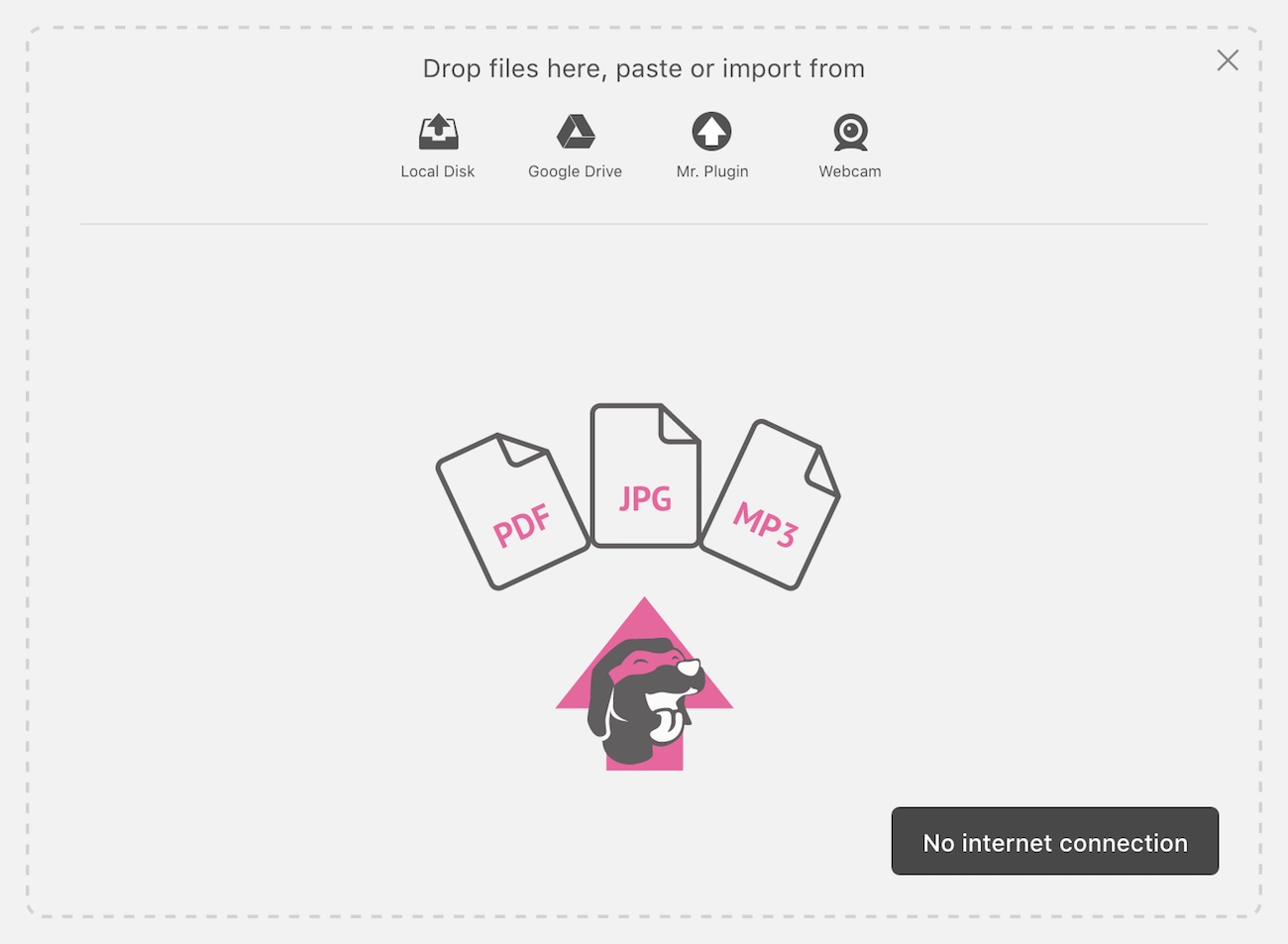
and displays a message bubble for a certain amount of time. It will be useful to notify you when the internet connection is (a licky boom-boom) down (or back up):

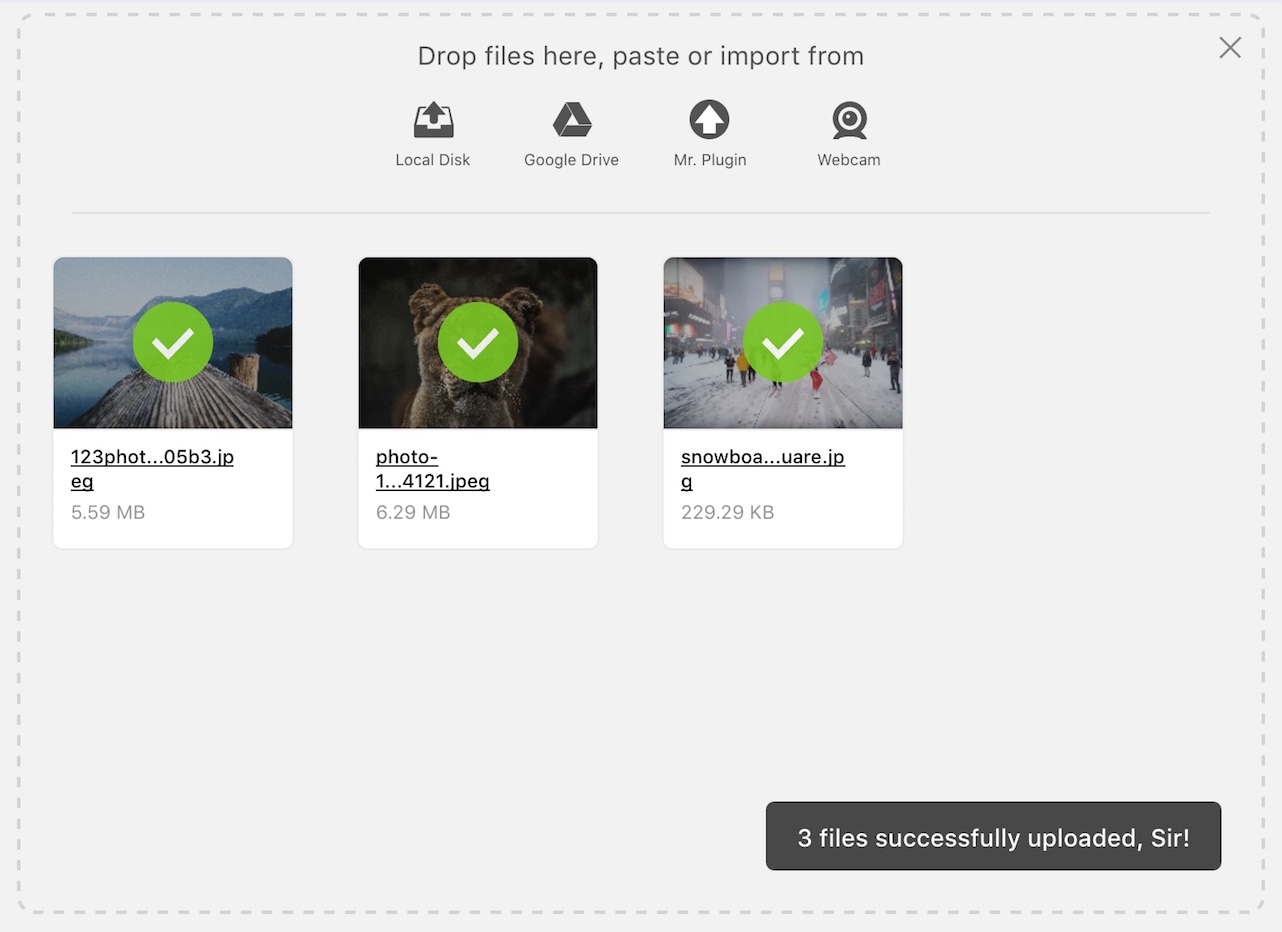
Or when Uppy has successfully uploaded your files:

Webcam: Say Cheese!
The Webcam plugin can now take snapshots and add them to the file dashboard in Uppy's modal. We have also added Flash support for Safari/IE users. The UI has also been cleaned up in the dashboard. We have temporarily disabled video recording in order to focus on rolling out the snapshot feature.
Under the hood: UI refactors
Under the hood, we have made some changes to how the UI is structured. We are
taking a more componentized approach. For example, the rendering of Google
Drive's UI has been separated into multiple smaller components that can be found
in the plugins/GoogleDrive folder.
Release Notes
Here is the full list of changes for version 0.9.0.:
- dashboard: informer interface: message when all uploads are "done" (@arturi)
- dashboard: improve file paste — not really possible — no file names, weird API, Chrome-only http://stackoverflow.com/a/22940020 (@arturi)
- meta: add google demo account @kvz)
- meta: Set up a Google testing account that people can use to try the demo (@hedgerh)
- meta: write 0.9 release blog post (@hedgerh)
- webcam: a barely working webcam snapshot & upload (@hedgerh)
- metadata: Uppy + tus empty metadata value issue in Safari https://github.com/tus/tus-js-client/issues/41 --> tus issue — nailed down, passed to @account (@arturi, @account)
- core: experiment with switching to
virtual-domin a separate branch; experiment with rollup again (@arturi) - core: figure out race conditions (animations not completing because file div
gets re-added to the dom each time) with
yo-yo/morphdomhttps://github.com/shama/bel/issues/26#issuecomment-238004130 (@arturi) - core: switch to https://github.com/sethvincent/namespace-emitter — smaller,
allows for
on('*')(@arturi) - dashboard: add aria-labels and titles everywhere to improve accessibility #114 (@arturi)
- dashboard: file name + extension should fit on two lines, truncate in the middle (maybe https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/measureText) (@arturi)
- dashboard: implement a circular progress indicator on top of the fileItem with play/pause (@arturi)
- dashboard: refactor to smaller components, as discussed in #110 (@arturi)
- google drive: refactor to smaller components, as discussed in #110 (@hedgerh)
- google drive: add demo account (@hedgerh)
- metadata: add labels to fields in fileCard (@arturi)
- metadata: the aftermath — better UI (@arturi)
- test: Get IE6 on Win XP to run Uppy and see it fall back to regular form upload #108 (@arturi)
- test: refactor tests, add DragDrop back (@arturi)
- tus: update uppy to
[email protected], test on requirebin (@arturi) - tus: add ability to pause/resume all uploads at once (@arturi)
- tus: add ability to pause/resume upload (@arturi)
We hope you will enjoy this latest release. Uppy is still improving every day and we hope to bring you more news about our progress soon!
The Uppy Team
