Uppy 0.30: Introducing Robodog
In 0.30, we are introducing a new friend for Uppy — the Robodog.
 Robodog: easy to assemble
Robodog: easy to assembleUppy 5.0 is here with headless components and hooks
In 0.30, we are introducing a new friend for Uppy — the Robodog.
 Robodog: easy to assemble
Robodog: easy to assemble
0.29 brings bug fixes and improvements, while we are busy working on Uppy
React Native support (which first had to
land in the js client for our resumable file upload protocol: tus.io)
and a Preset (still debating the name) which will make it easier to leverage
Transloadit's encoding platform, and offer a smooth migration path for users not
yet on Uppy. The highlights of this release are: separating Core and Plugin
styles, more accurate progress reporting by factoring in sizes across files,
adding a responseType option for XHR Upload, and fixing visual Webcam bugs.

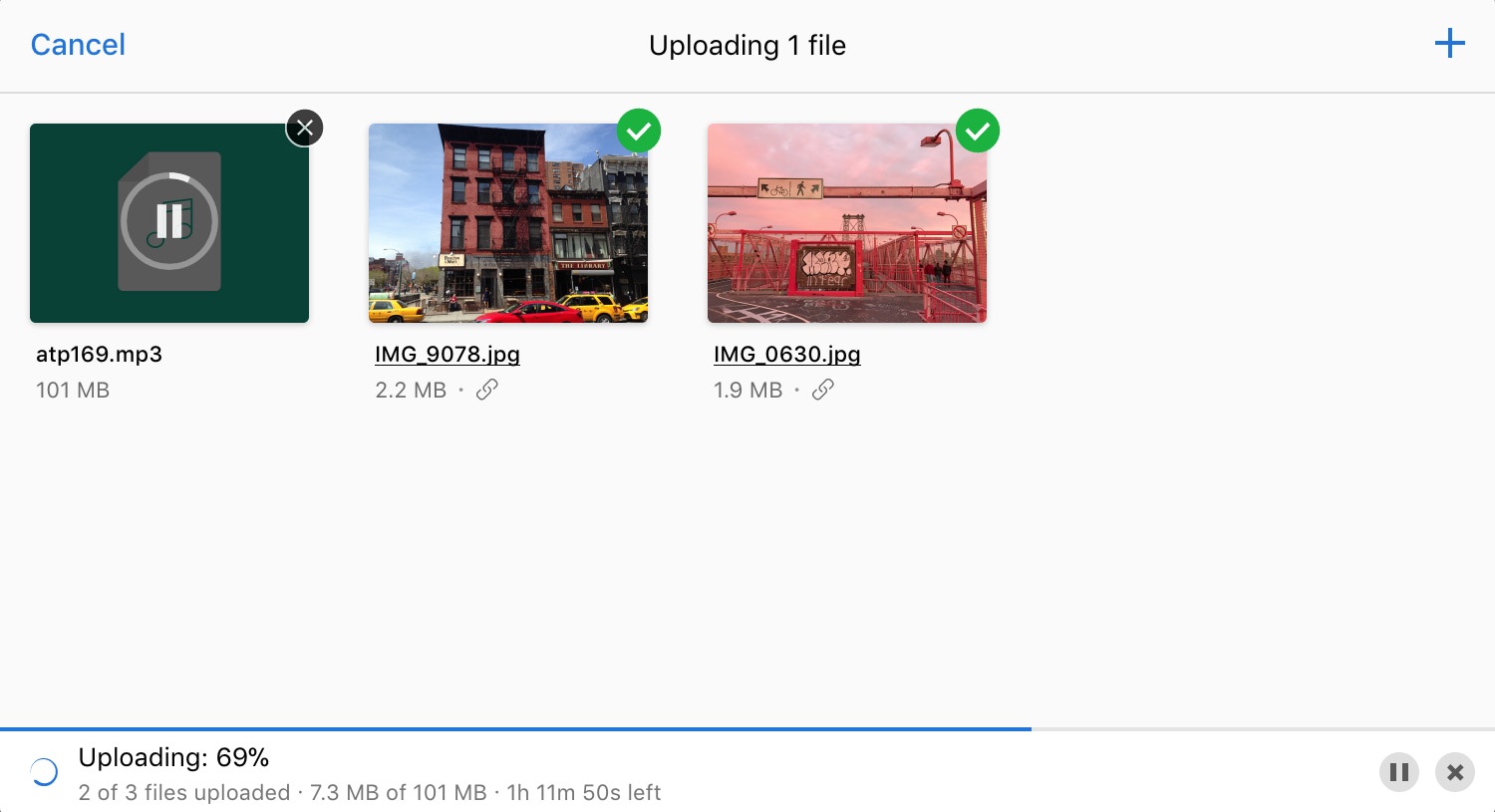
In 0.28, we are introducing a new “Single Upload” mode, improving on the
Status Bar plugin with a spinner and different pause/resume/cancel buttons.
We'll also share some progress on bringing back unified locale packs and a
Transloadit Preset 🍁

In 0.27, we have some more iterations on the Dashboard UI for you in store
again. We are getting rid of the permanent tab bar and made tons of other
improvements!
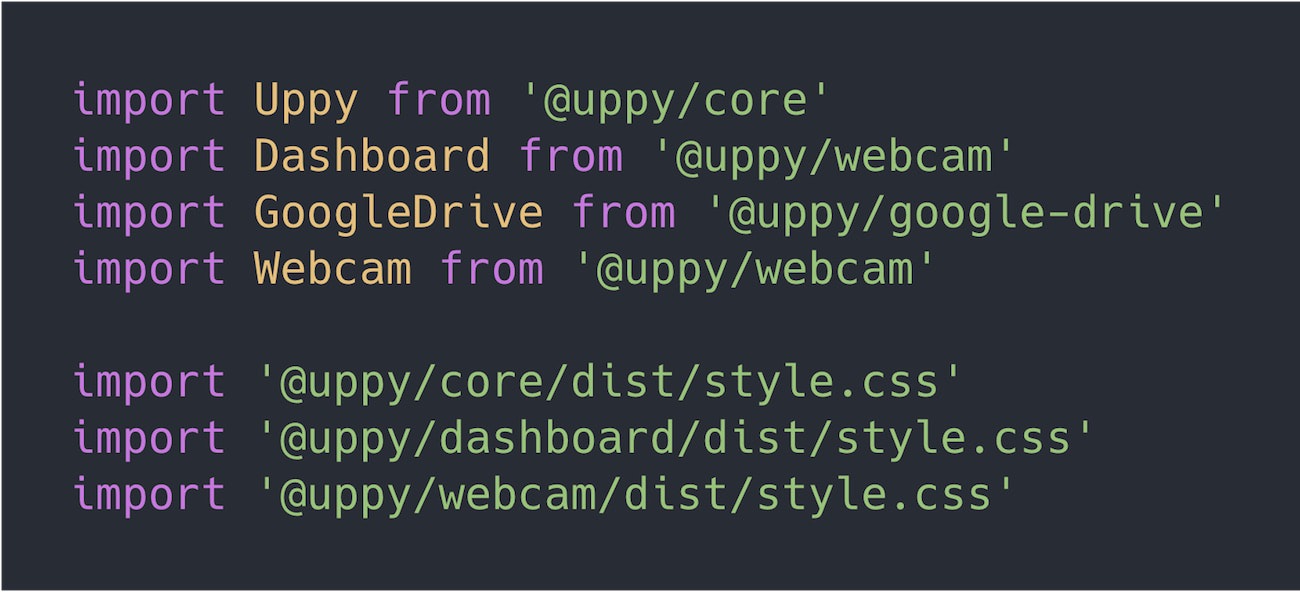
Uppy 0.26 replaces the monolithic Uppy package with a separate npm package for every plugin.

Uppy 0.25 comes with a couple of new features, like drag-and-dropping URLs and images with the Url plugin, Dashboard modal animation and interactive components in i18n strings, as well as a ton of under the hood fixes and improvements.
Uppy 0.24.2 brings a refreshed UI in the Dashboard and StatusBar plugins, a
synchronous addFile() method, a cancel button, style protections,
documentation on writing your own Uppy plugin, revamped XHR response handling
and tons of bugfixes.
Hi all! We are back from holidays with a shiny new 0.23.0 release for you!
It’s packed with a new Url plugin (imports files from urls), refactored
ThumbnailGenerator, Webcam improvements and more.
Meet our new “Provider” plugin, Url. It’s simple, yet powerful: paste a link
to any file on the web, and Uppy with Uppy Server will upload it wherever you
need.
uppy.use(Url, { target: Dashboard, host: YOUR_UPPY_SERVER_URL });
Uppy is featured on Product Hunt! To our fellow hunters: welcome! Quick intro: Uppy is the next open source file uploader for web browsers. We're very close to launching 1.0 and would love to get your feedback in, leave your thoughts on Product Hunt or start a discussion below.
Hi all! It’s New Year and Christmas time, and this year Santa is brining you
Uppy 0.22 🎁 This release packs a lot of neat stuff, but it also breaks things
in quite a few places, so please read on.
And, if you are celebrating, happy holidays from the Uppy Team! 🎄
We’ve been happy using yo-yo and hyperx template strings in our views for
quite a while, but decided to try something more stable. Preact has most of the
great ideas of React, plus smaller file size as well as a few good ideas of its
own.
All views have been refactored to utilize JSX. We actually liked hyperx a lot, but JSX has better tooling and syntax highlighting support. It also seems to be the standard in the React community.
See #451 PR for details on why we switched and discussion around the process.
core object to uppy in plugins. So
instead of this.core.state we now use this.uppy.state.core: prefix. So
core:success becomes just success, and this also results in now having
error, upload-started and so on. Prefixed event names are used for
plugin-specific event sometimes, like dashboard:file-card.uppy-
namespace, so .UppyDashboard-files becomes .uppy-Dashboard-files and so
on.getMetaFromForm was removed in favor of the new Form
plugin (see below).MetaData plugin was removed in favor of the metaFields
option in Dashboard, see docs
for more details.this.el to refer to their UI element instead of
this.target.setPluginState and getPluginState are now used in Providers.
metaFields option: an array of settings for UI field objects, which
previousely lived in a separate MetaData plugin:
{ id: 'caption', name: 'Caption', placeholder: 'describe what the image is about' },
see docs for more details.See #434 PR for more screenshots and details.
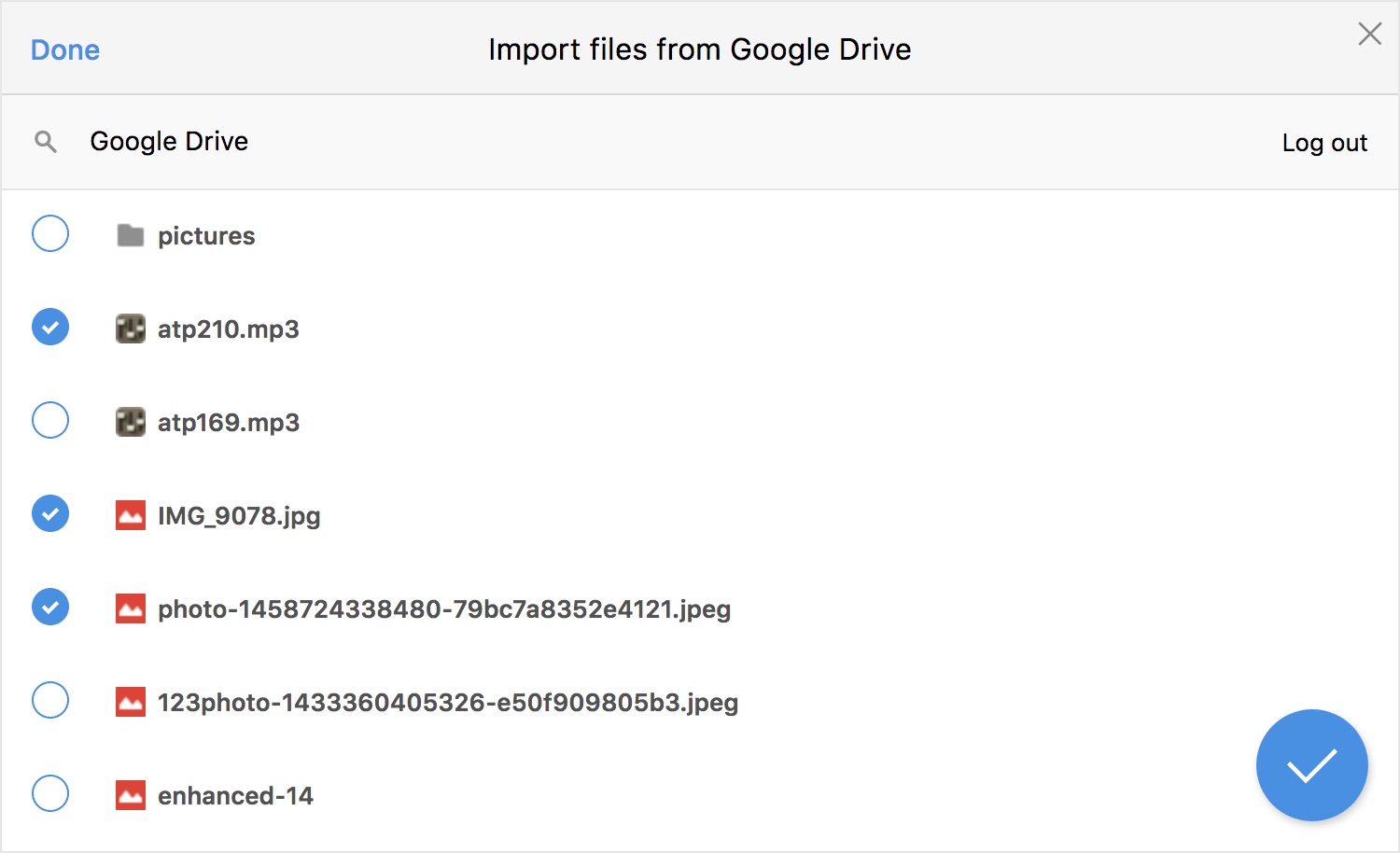
Thanks to @sadovnychyi, you can now select
multiple files from remote providers like Google Drive and Instagram. You can
also select folders, and even range of files by holding shift key when
clicking on first and last item in range.

As you know, internally Uppy uses its own simple state management system with
getState and setState methods. In previous releases we’ve added support for
Redux via a plugin called Redux, which mirrors all Uppy state to your Redux
application’s state, and a plugin called ReduxDevTools that connects to Redux
DevTools and enables all the cool time traveling stuff.
We are excited to tell you that this release makes state management even more flexible by bringing support for external stores! Here’s a quote from the docs:
By default, Uppy stores its internal state in an object.
If your app uses a state management library such as Redux, it can be useful to have Uppy store its state there instead—that way, you could write custom uploader UI components in the same way as the other components in the application.
Here’s how that works:
const { createStore } = require('redux')
const ReduxStore = require('uppy/lib/store/ReduxStore')
const reducer = combineReducers({
...reducers,
uppy: ReduxStore.reducer
})
const store = createStore(reducer)
const uppy = Uppy({
store: ReduxStore({
store: store // That's a lot of stores!
})
})
...
Now Uppy will use your app’s Redux store instead of its own, so you have a “single source of truth” 🔮
Read more on stores in docs.
Form is a new plugin that can be used in conjunction with any other. Here’s
what it does:
<form> element of your choosing before the upload
starts in Uppy.⚠️ Breaking With this plugin we’ve deprecated getMetaFromForm option that
used to be in all acquire plugins like Dashboard and DragDrop. Now you can just
use Form.
uppy.use(Form, {
target: '#my-form',
});
Read more about the Form plugin in docs.
Our browser crash / page refresh restore plugin GoldenRetriever (read
more about it) now supports correctly
restoring Transloadit assemblies!
Also, we’ve fixed restoring from paused state. Now uploads will remain paused and not get out of sync.
Uppy Server now uses TypeScript to do some type checking at compile time. This helps spot some otherwise easy to miss runtime bugs. While the project’s source is still written in JavaScript, the use of JSDoc specifications is leveraged by TypeScript to detect data types and mistakes with that, within the project.
Thanks to this approach a number of hidden bugs have already been identified and fixed, and it also makes Uppy Server very well documented. :)
setFileState method as a nice shorthand to update file-specific state.Here is the full list of changes for version 0.22.0 (and patch 0.21.1):
Yo-Yo to Preact, and
all views from html hyperx template strings to JSX (#451 / @arturi)setFileState,
merge MetaData plugin into Dashboard, prefix "private" core methods with
underscores (@arturi / #438)core to uppy in plugins and what not. So
instead of this.core.state we now use this.uppy.state (#438 / @arturi)core: prefix, as been
suggested already. So: success, error, upload-started and so on, and
prefixed event names for plugins sometimes, like dashboard:file-card (#438 /
@arturi)uppy-
namespace, so .UppyDashboard-files --> .uppy-Dashboard-files and so onmetaFields option, pass an array of
settings for UI field objects
{ id: 'caption', name: 'Caption', placeholder: 'describe what the image is about' }
(#438 / @arturi, @goto-bus-stop)getMetaFromForm in favor of new Form
plugin (#407 / @arturi)Form, a new plugin that is used in conjunction with any
acquirer, responsible for: 1. acquiring the metadata from <form> when upload
starts in Uppy; 2. injecting result array of succesful and failed files back
into the form (#407 / @arturi)this.el in Plugin class (#425 / @arturi)isSupported() API for providers (#421 / @goto-bus-stop, @arturi)setPluginState and getPluginState in Providers (#436 / @arturi)getKey option (#444 / @goto-bus-stop)We expect our 1.0 release early next year. Want to impact it? Comment below, in GitHub issues, or on Product Hunt.
Happy Holidays,
The Uppy Team
Hi all! We’ve been busy with Halloween, but also another release, so here is
Uppy 0.21! This one improves accessibility, features new end-to-end tests and
improved security in Uppy Server.